Notes
The point of this page is to give added explanation to a Bridges art work.This program draws successive iterates to the boundary of the Heighway dragon. I've written a program for a more general case of boundaries of space filling curves, which can be found here (for square grid based folding case). An arXiv paper describing the algorithm is here https://arxiv.org/abs/2402.16106.
In this program, 5 curves are shown. 2 of these are set to have the same iteration level. The iteration levels of the curves are the values N=N0, N1, N2, N3.
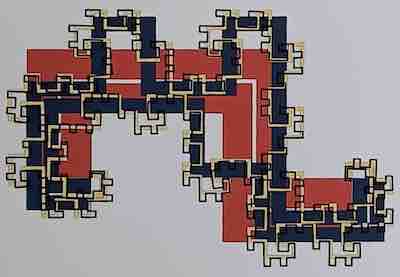
I wrote an earlier version of this program in order to create svg files for using with a laser cutter to create peices for my Bridges maths art conference 2024 art submission, which looks like this:

In the art work, I have taken iterates at level N= 3, 5, 9, 11, which
I have cut from card coloured red, navy, yellow, black, respectively.
A mathematical line has width 0, and therefore, to illustrate a line, either we need to thicken the line, or else take the line to be the boundary of some shape
(or some other solution of your imagination). I have chosen to illustrate the lines as the boundary of a shape, but also as a thickened line, so the outer line of
these shapes
A ,
B ,
C ,
D ,
(used for laser cutting, at appropriate scaling; scroll up to view on above drawing area) is the approximation to the boundary of the Heighway dragon; the shape is cut to have an inside edge (two boundaries) so that it's possible to see the successive iterates more easily.
The variable "width" is the thickness of the "line" that will be produced by cutting the two curves conrolled by N0 case. This is the case
actually used for producing the art work, so "width" is the width of the space between the two curves. For cutting purposes, the widths of the cut lines is minimal.
The "thickness" variable controls the widths of the lines themselves; this was not used for purposes of svg for cutouts or stencils, but added later when this program was upgraded to give some extra explanation of the Bridges art work.
The individual shapes with colour, for screen appearance, rather than for cutting,
look like
A1 ,
B1 ,
C1 ,
D1 ,
The appearance of them corresponding to the art work looks like
.
I suppose this is a Mondrian inspired colour choice.
You can view the source to download the svg. Please attribute source if you use this, thank you!
Helena Verrill
Data: